Tabs

Components
Tabs는 섹션 수와 인터랙션 방식에 따라 Tabs와 Tabs Group 2가지로 분류합니다. Tabs에서 섹션이 2~3가지는 가장 기본적인 Tabs를 사용하며, 섹션이 4가지 이상, 즉 다수 일 경우 Tabs Group을 사용합니다.
- A
- B
Tabs
Tabs는 섹션 개수와 레이블 길이가 고정적일 경우 사용되며, 스크린 넓이에 섹션 개수를 나누어 탭 넓이를 고정 사용합니다.
Anatomy
Variants

Layout
레이아웃은 섹션 수에 따라 2 Tabs, 3 Tabs로 분류합니다. 섹션이 2개일 경우 2 Tabs이며, 섹션이 3개 일 경우 3 Tabs로 사용합니다.

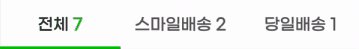
Selected
Selected 상태는 선택된 섹션을 표시하며, 현재 사용자 위치를 나타냅니다. Selected와 Unselected는 페이지 너비에 맞춰 균등하게 분배하여 사용합니다.
Table of Figma Properties
| Property | Values | Default Value |
|---|---|---|
| Layout | 2 tabs, 3 tabs | 2 tabs |
Behaviors

이동 시 애니메이션
탭 선택 시 각 탭의 Selection Indicator (하단 라인)이 새로 선택한 탭으로 이동합니다. 전환될 시 탭을 따라 탭에 종속된 하단 콘텐츠 또한 동시 변경됩니다.
Usage Guidelines
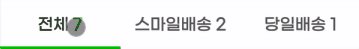
Do : 레이블과 숫자 결합한 사용
레이블과 숫자를 결합해 섹션 내 콘텐츠 개수를 직관적으로 노출합니다. 레이블과 숫자 사이 패딩값은 2이며, 숫자를 green-500을 사용합니다.
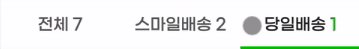
Do : 레이블과 ‘Dot badge’를 결합한 사용
각 섹션에 한정된 콘텐츠의 추가, 수정, 삭제에 관한 표시로 레이블 우측 Dot badge를 결합해 사용합니다. 해당 뱃지에 관한 쓰임새는 링크를 참고합니다.
Don’t : 레이블 내 말줄밈표 사용
Tabs 내 레이블 최대값에서 ‘...’ 를 사용한 생략은 레이블에 대한 이해를 방해하는 요소로 사용 제한합니다. 레이블 길이가 유동적일 경우 Tabs group를 사용합니다.
Don’t : 디바이스 폭의 좌측 또는 우측 일부 사용
Tabs의 폭은 디바이스의 너비에 따라 가변인 값으로, 임의로 폭을 조정하여 좌측 또는 우측으로 임의로 위치한 사용은 제한합니다. 자세한 내용은 스펙 내용을 참고합니다.
Spec
Size
Tabs의 폭은 디바이스 너비에 섹션의 개수를 나눈 가변이며, 높이는 디바이더 1을 제외한 48로 고정됩니다.

Tabs Group
Tabs Group은 섹션 개수와 레이블 길이가 유동적일 경우 사용되며, 그에 따라 탭 넓이는 변동됩니다.
Anatomy

Variants

Scroll
Scroll 상태는 고정된 Tabs group이 사용자의 편의에 따라 상단에 고정될 때의 상태 값입니다. 고정된 Tabs group과 페이지 내 컨텐츠의 분리를 위해 쉐도우값이 포함됩니다.

Selected
Selected 상태는 선택된 섹션을 표시하며, 현재 유저 위치를 나타냅니다. Selected와 Unselected는 페이지 너비에 맞춰 균등하게 분배하여 사용합니다.
Table of Figma Properties
| Property | Values | Default Value |
|---|---|---|
| Status | Default, Scroll | Default |
Behaviors

이동 시 애니메이션
다른 탭 선택 시 현재 탭의 Selection Indicator (하단 라인)이 새로 선택한 탭으로 이동합니다. 전환될 시 탭을 따라 탭에 종속된 하단 콘텐츠 또한 동시 변경됩니다.
Usage Guidelines
Do : 카테고리 컬러에 따른 활성화 색상 커스텀 사용
홈 상단 탭은 섹션에 따른 아이덴티티를 위해 컬러 테마를 활용하므로 상이한 스타일 패턴을 한정 사용합니다. 이외 상이한 스타일 패턴은 제한합니다.
Do : 레이블 유동적인 경우 Tabs group 사용
레이블 길이가 유동적일 경우 탭 아이템 간 패딩값을 유지하는 Tabs group를 사용합니다.
Spec
Size
Tabs의 폭은 디바이스 너비의 100%로 가변이며, 높이는 50으로 고정됩니다.

Interaction
스크롤 시 하단 컨텐츠와의 분리를 위해 y 값 위치에 따라 Tabs group 쉐도우값이 추가됩니다. variants를 참고해주세요.

