Iconography
Design Guidelines
본 가이드는 GDS 시스템 아이콘의 기본 원칙과 제작 및 사용에 관한 지침으로 구성되어 있습니다. 아이콘 디자인의 일관성을 유지하기 위해 가이드라인에서 제공하는 규칙을 준수해야합니다.
Grid size & Keyline shapes
아이콘은 48 x 48 사이즈를 사용하며, 모든 아이콘이 시각적으로 일관된 비율을 유지할 수 있도록 Keyline Shapes을 참고하여 제작합니다.

Stroke Weight
48 사이즈의 선 아이콘은 선 굵기를 3으로 제작합니다.
(GDS Icon Library의 선 아이콘은 굵기 3으로 제작하며, 실제 사용 시 원하는 굵기로 변경하여 사용할 수 있습니다.)

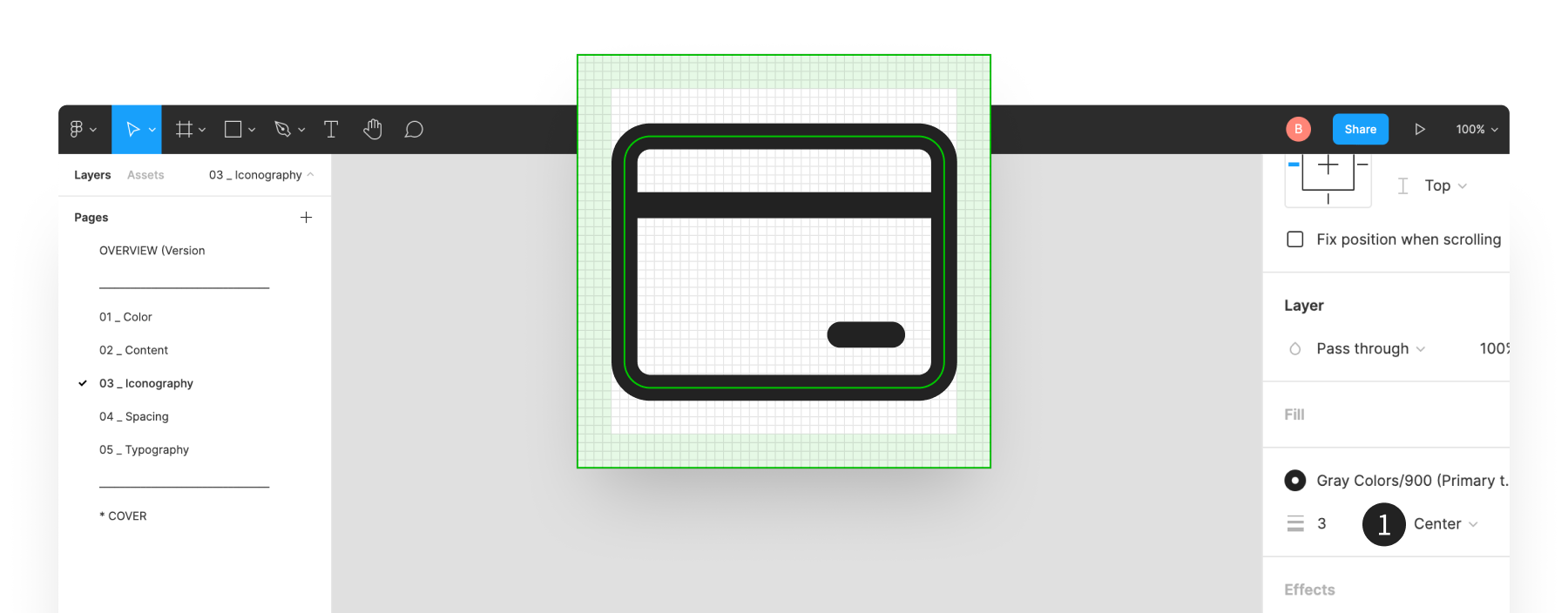
Stroke Alignment
선의 정렬 옵션은 Center로 설정합니다. 이 설정은 기본 크기로 제작된 선 아이콘의 굵기를 변경하여 사용할 때 아이콘의 형태를 유지해주고 내부 모서리 표현에 영향을 줍니다.

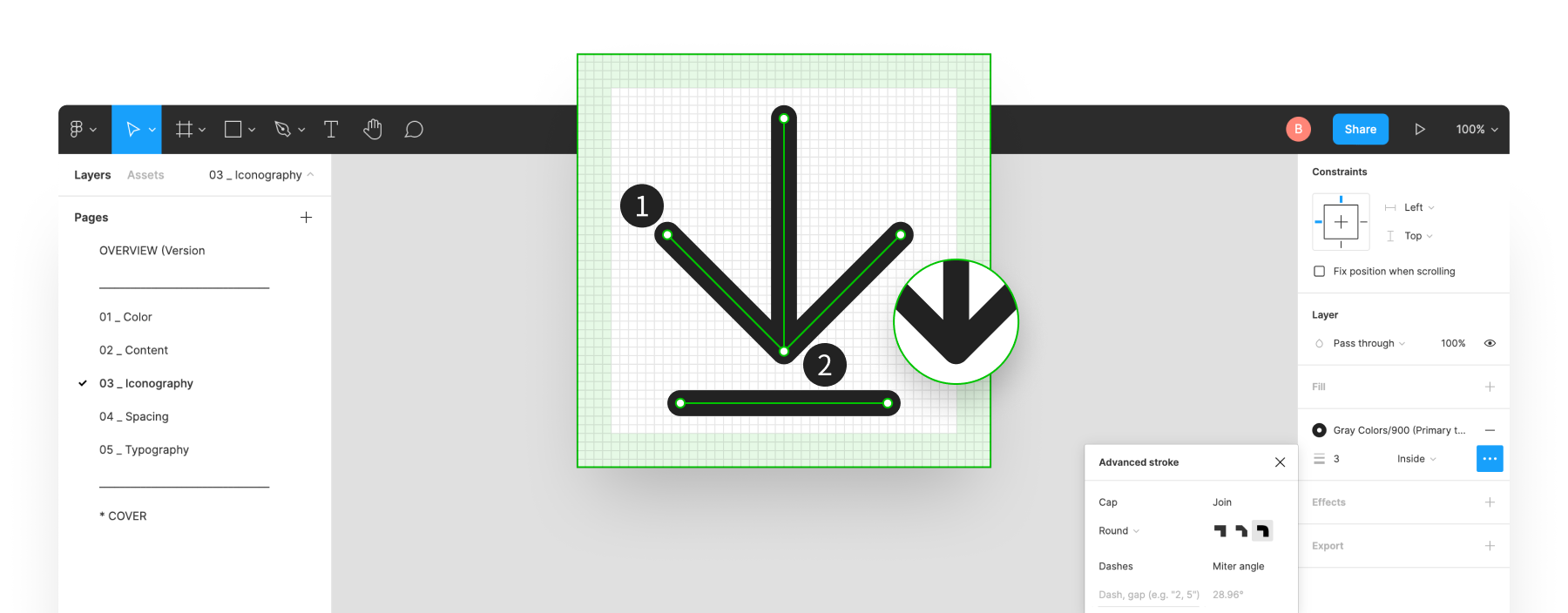
Endcaps & Joins
선 아이콘을 제작할 때 부드러운 인상을 주기 위해 끝모양(Endcaps)과 꺾임(Join)을 둥글게 설정하여 사용합니다.

Corner Radius
모서리는 부드러운 인상을 만들기 위해 둥글게 표현합니다. 기본값은 3을 사용하며, 아이콘의 의미를 더 명확히 표현할 수 있는 값을 사용하여 형태가 크게 왜곡되지않는 선에서 알맞게 사용합니다.

Styles
아이콘은 Line, Fill의 2가지 타입의 표현을 사용하며, 맥락에 따라 적절하게 사용합니다.

Usage Guidelines
Do : 가독성을 위해 단순하게 표현
Don’t : 의미전달에 불필요한 표현은 생략
Do : 선 끝은 둥글게 표현
Don’t : 선 끝을 뾰족하거나 각지게 표현하지 않음
Do : 일관된 선 굵기 사용
Don’t : 다양한 굵기의 선을 함께 사용하지 않음
Do : 평면의 형태로 제작
Don’t : 평면으로 의미 전달 가능 시, 투시 사용하지 않음
Do : 요소들의 정렬은 눈으로 봤을 때 기준으로 맞춤
Don’t : 수치로만 정렬하지 않음
Naming
아이콘의 이름은 직관적이고 재활용 가능하도록 기능보다 형태를 기준으로 이름을 붙입니다. 그러나 형태보다 기능이 명확한 경우 기능의 이름을 붙입니다.
- A
- B
- C
- D
Colors
How to use Colors
기본적으로 아이콘은 Gray-900 컬러로 제공되며, 컬러 가이드는 Foundations Color의 지침을 따라 사용합니다.
Button Icon State
독립적으로 버튼처럼 사용되는 아이콘(컬러 Gray-900)의 경우, 활성 상태에 따라 아래와 같이 변화합니다.
- A
- B
- C
Touch Target
독립적으로 버튼처럼 사용되는 아이콘의 경우, 쉽게 읽히고 터치 대상을 빠르고 정확하게 선택하기 위해 주변에 충분한 공간을 확보해야합니다. 터치 영역의 최소 사이즈는 48 x 48 사이즈의 사용하면 좋습니다. (물리적으로 약 9mm) 권장하는 터치 영역의 사이즈는 7-10mm입니다.
- A
- B

- C


